
Your Desktop Test Prep Companion
Study Guide
A concept product exploration for Chegg. I was brought in the team at the time when Chegg Study is aiming to evolve from an answer provider to a digital platform that helps students to learn. A lot of students are already consuming content in Chegg Study, but it doesn't have a way for students to select those bits, aggregate them, and create a customized study guide. This tool is targeted for existing Chegg Study users to increase retention rate.
Company/
Chegg
Role /
UX/UI Designer, Prototype
Collaboration /
Designers and Data Scientists
Year /
May, 2017- Aug, 2017








Use study guide to organize your study notes and create your own study guides to prep for exams.
It’s all done in a simple drag and drop.
Research Insights
I started by reading a 2015 company research report Students Insights from Report: 360 Insights Research & Design, Observational & Participatory Design Study. This research invites students to the lab to understand their study behaviors. They also did participatory design by sketching down their expected study tools.
Time Spent and Actions Made on Studying Textbook per Semester
Throughout the Semester:
bookmark, highlight things
Final:
highlight handpicked content by professors
notate
organize
create study guides
practice/ memorize

Takes Notes by Hand
It's free-formed and flexible, they can highlight, draw diagrams and makes notes

Curated Short Notes
Notes shouldn't be too long, so students can carry around and just memorize enough content in the exam.

Use Notes to Memorize
Note taking is used as a memorization tool for students who need to provide definitions and short Q&As in exam.

Interactive Notes
Students like to use interactive digital tool to help them study.
Defining Scope
I listed out user journey from consuming and curating content online, to share notes with friends. Considering time is limited, I narrow down my design to just focus on Edit and Learn phase.

Highlight & Bookmark
- Review content.
- Curate content
- Highlight part of images
- Highlight piece of text in a paragraph.
- Save a link.
Edit & Learn
- See their curated notes
- Organize, highlight notes
- Learn and memorize notes
Review & Share
- Review their organized notes
- Export or share their notes with friends
Ideation and Iterations
I sketched a few concepts and made wireframe on one of the stronger ones, which is a lot like evernote when I first started. After a few iterations, the concept starts to deviate from a simple note-taking tool and have its own personality and strength.

In first version, previously bookmarked notes are displayed in text editor in chronological order. Students can organized and edit.
Although this attempts to save students' effort, it's not straightforward for students to know the content is editable when they first see a lot of content.

In second version, study guide is divided to three columns. Previously saved content is showed in a separate column and students are prompted to drag and drop the content in text editor.
The left column intends to show an index of multiple notes. However, this index takes a lot of space and students might not need to see it all the time.
Testing
To validate assumptions and test usability of the design, I worked with UX researcher to come up with script and tasks.
User Interview
In user study, we invited 5 college students for feedback. Key changes I've made with the feedback are:
Flashcard in Study Guide
Inspired by a student who said he use Cornell Note-taking system to take notes on paper and cover things on one side to memorize and learn, I added flashcard functionality in study guide.
Remove On-boarding
Most students dismiss product on-boarding and would click around to explore the product.

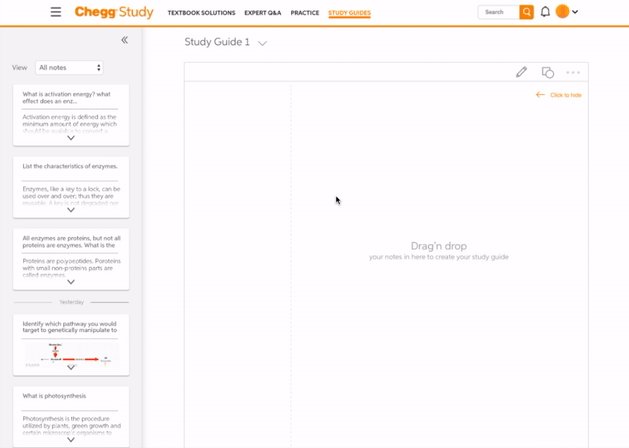
LANDING PAGE
Browse previously highlighted study notes, and create first study guide.



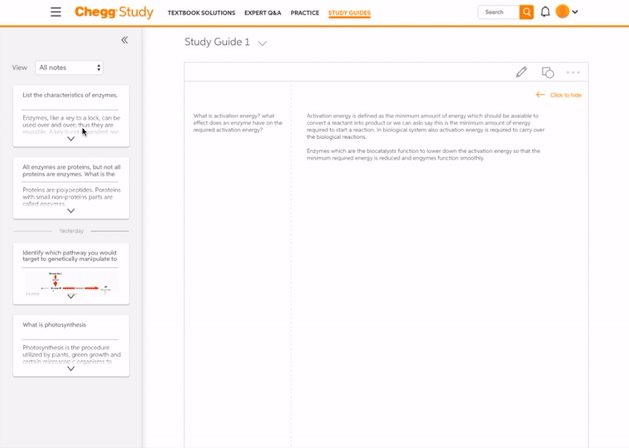
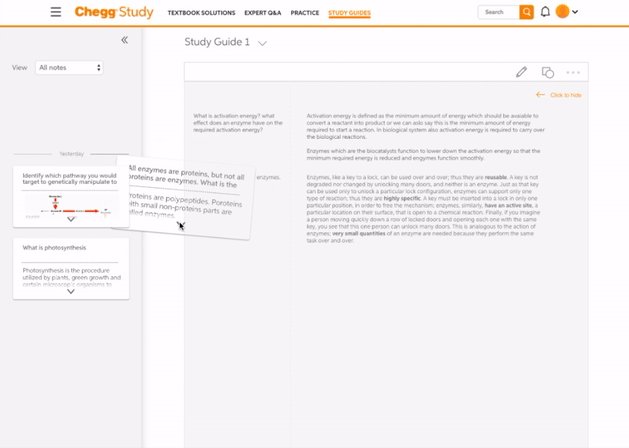
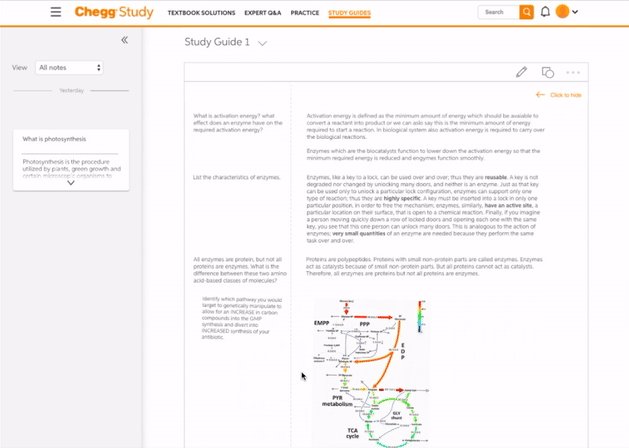
ORGANIZE NOTES
Drag and drop notes into the text box to create your study guide. Notes will be automatically divided into questions and answers.
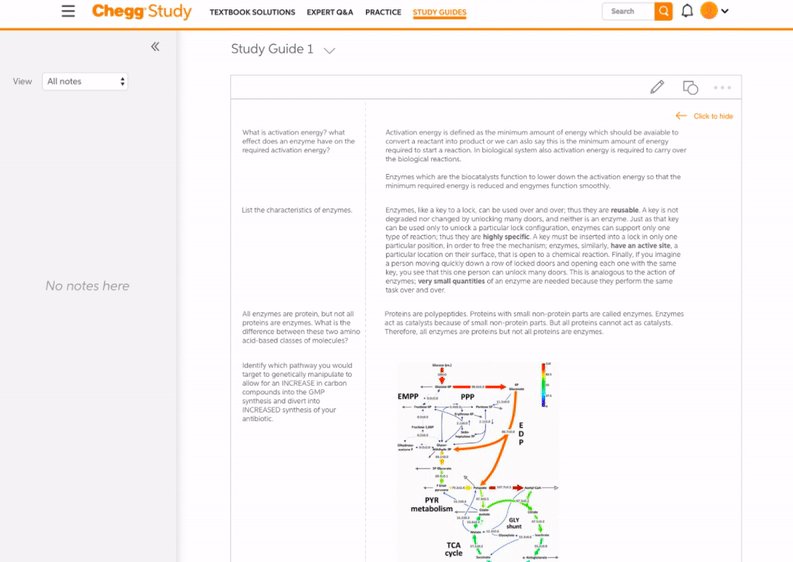
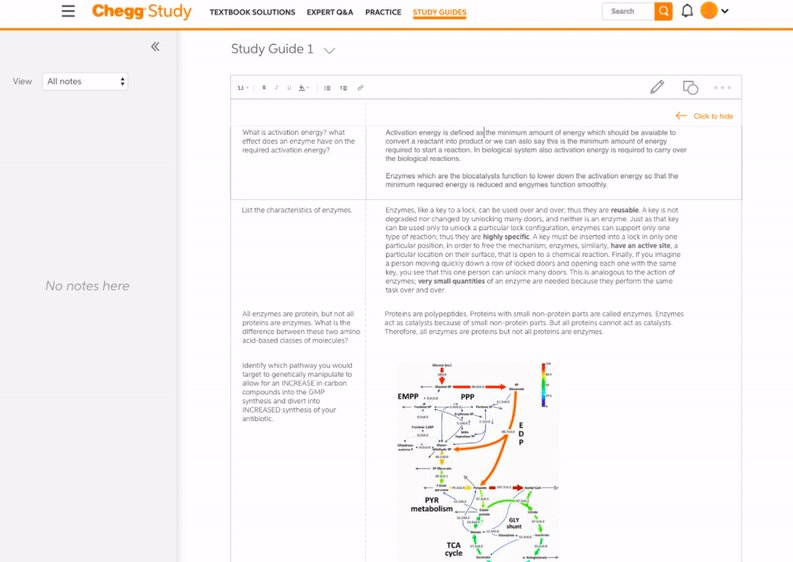
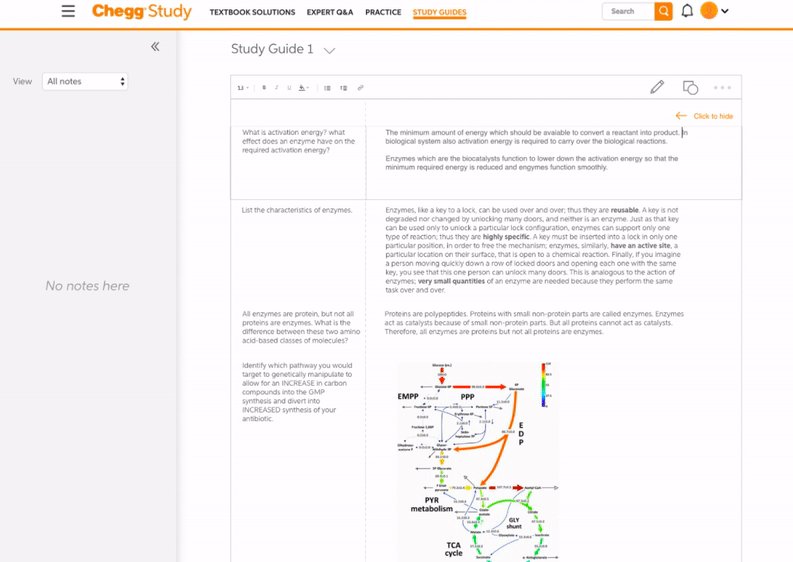
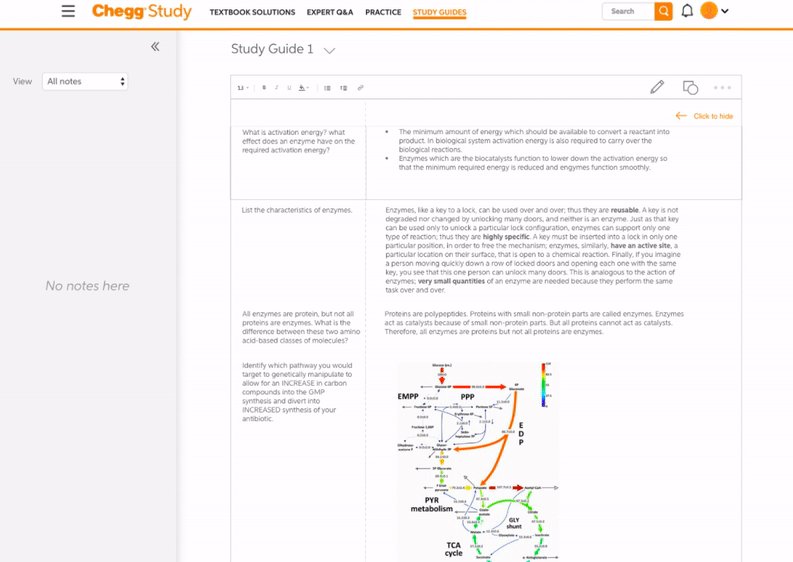
EDIT NOTES
Edit notes in text editor.

LEARNING TOOL
Note taking by hand is flexible and is favored by many students. Digital tool, however, has its own advantage. I learned that online flashcard is used by many students and decided to integrate with Study Guide. This helps students to memorize by hiding/revealing answers, and know more about a specific concept.

What I've Learned
-
Balance between simplicity and functionality. I started out by trying to make it as robust as existing note-taking tools. By making it having a lot of editing features, I lost my focus, which should be strengthening the ability on allow students to take notes and learn for test prep.